أصبح الفيسبوك ليس فقط وسيلة للتواصل الإجتماعي ، بل من أكبر وسائل الدعايا للمنتجات بمختلف أشكالها ..
بالنسبة لمدونات بلوجر ، فوجود تعليقات الزوار أمر جيد لصاحب المدونة وإضافة لإثراء المدونة ..
من السطرين السابقين ، تأتي أهمية إضافة صندوق تعليقات الفيسبوك لمدونتك بجانب صندوق التعليقات الأساسي ..
الخطوات سهلة إن شاء الله:
أولا: تجهيز إعدادات الصندوق على الفيسبوك:
1- ادخل على تطبيقات الفيسبوك عبر الرابط التالي:
https://developers.facebook.com/apps/?action=create
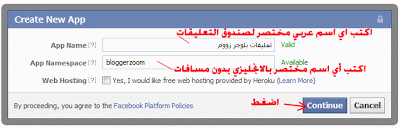
2- قم بانشاء تطبيق خاص بتعليقات مدونتك عبر ادخال اسم رمزي لصندوق التعليقات "مثل: تعليقات بلوجر زووم" ، وفي الخانة الثانية أدخل اي اسم مختصر بالانجليزية مثل bloggerzoom ، ثم اضغط continue كما بالصورة التالية:
3- ستظهر لك صفحة اعدادات التطبيق الذي أنشأته .. قم بتغيير ببعض الخانات كما هو موضح بالصورة (اضغط للتكبير)
4- اضغط save changes
ثانيا: إضافة أكواد الصندوق لمدونتك:
1- ادخل على مدونتك عبر الرابط التالي: http://blogger.com
2- اضغط على :
قالب >> تحرير html >> ثم اضغط على متابعة
3- قم بتوسيع عناصر الصفحة بالتعليم على مربع "توسيع قوالب عناصر واجهة المستخدم"
4- ابحث عن العبارة التالية:
ثم استبدل تلك العبارة بالسطر التالي (مع الابقاء على باقي الكود كما هو كما في الصورة):
5- ابحث عن السطر التالي:
اللون الأزرق اكتب عنوان مدونتك
اللون الأحمر : اكتب رمز التطبيق الخاص بك (الرقم الذي نسخته من قبل والمكتوب بجانبه App ID)
اللون الأخضر : اكتب رمزك الخاص بحسابك على الفيس بوك (لمعرفة كيفية الحصول عليه ستجده مشروح في نهاية هذا الدرس)
6- ابحث عن السطر التالي:
7- ابحث عن السطر التالي
وأذا كانت مدونتك ذات خلفية داكنه يمكنك تغيير light وجعلها dark
اضغط حفظ التغييرات
مبرووك على صندوق التعليقات...
كيفية التحكم في التعليقات؟
يمكنك التحكم عن طريق الدخول على الرابط التالي :
https://developers.facebook.com/tools/comments/
كيف تحصل على الرمز الخاص بحسابك على الفيس بوك:
عن طريق الرابط التالي:
https://graph.facebook.com/aflamw
مع استبدال الجزء الأحمر بالاسم الخاص بحسابك على الفيسبوك
بالنسبة لمدونات بلوجر ، فوجود تعليقات الزوار أمر جيد لصاحب المدونة وإضافة لإثراء المدونة ..
من السطرين السابقين ، تأتي أهمية إضافة صندوق تعليقات الفيسبوك لمدونتك بجانب صندوق التعليقات الأساسي ..
الخطوات سهلة إن شاء الله:
أولا: تجهيز إعدادات الصندوق على الفيسبوك:
1- ادخل على تطبيقات الفيسبوك عبر الرابط التالي:
https://developers.facebook.com/apps/?action=create
2- قم بانشاء تطبيق خاص بتعليقات مدونتك عبر ادخال اسم رمزي لصندوق التعليقات "مثل: تعليقات بلوجر زووم" ، وفي الخانة الثانية أدخل اي اسم مختصر بالانجليزية مثل bloggerzoom ، ثم اضغط continue كما بالصورة التالية:
3- ستظهر لك صفحة اعدادات التطبيق الذي أنشأته .. قم بتغيير ببعض الخانات كما هو موضح بالصورة (اضغط للتكبير)
4- اضغط save changes
ثانيا: إضافة أكواد الصندوق لمدونتك:
1- ادخل على مدونتك عبر الرابط التالي: http://blogger.com
2- اضغط على :
قالب >> تحرير html >> ثم اضغط على متابعة
3- قم بتوسيع عناصر الصفحة بالتعليم على مربع "توسيع قوالب عناصر واجهة المستخدم"
4- ابحث عن العبارة التالية:
<html
ثم استبدل تلك العبارة بالسطر التالي (مع الابقاء على باقي الكود كما هو كما في الصورة):
<html xmlns:fb='http://www.facebook.com/2008/fbml'
5- ابحث عن السطر التالي:
</head>
وضع قبله مباشرة الكود التالي:
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='بلوجر زووم' property='og:site_name'/>
<meta content='223304281106814' property='fb:app_id'/>
<meta content='100000805456712' property='fb:admins'/>
<meta content='article' property='og:type'/>
قم باستبدال الأجزاء الملونة بالبيانات الخاصة بك:<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='بلوجر زووم' property='og:site_name'/>
<meta content='223304281106814' property='fb:app_id'/>
<meta content='100000805456712' property='fb:admins'/>
<meta content='article' property='og:type'/>
اللون الأزرق اكتب عنوان مدونتك
اللون الأحمر : اكتب رمز التطبيق الخاص بك (الرقم الذي نسخته من قبل والمكتوب بجانبه App ID)
اللون الأخضر : اكتب رمزك الخاص بحسابك على الفيس بوك (لمعرفة كيفية الحصول عليه ستجده مشروح في نهاية هذا الدرس)
6- ابحث عن السطر التالي:
<body
ثم أضف في السطر التالي له الكود التالي:
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({xfbml: true, appId: 223304281106814 });
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ar_AR/all.js'
document.getElementById('fb-root').appendChild(e);
}());
</script>
طبعا استبدل اللون الأحمر برمز التطبيق الخاص بك (الرقم الذي نسخته من قبل والمكتوب بجانبه App ID)<script>
window.fbAsyncInit = function() {
FB.init({xfbml: true, appId: 223304281106814 });
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ar_AR/all.js'
document.getElementById('fb-root').appendChild(e);
}());
</script>
7- ابحث عن السطر التالي
<div class='comments' id='comments'>
ثم أضف بعده مباشرة الكود التالي:
<br/><br/>
<h4>ضع تعليقك</h4>
<b:if cond='data:blog.pageType == "item"'>
<div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' migrated='1' width='540'/>
</div>
</b:if>
يمكنك التحكم في عرض الصندوق بتغيير الرقم 540<h4>ضع تعليقك</h4>
<b:if cond='data:blog.pageType == "item"'>
<div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' migrated='1' width='540'/>
</div>
</b:if>
وأذا كانت مدونتك ذات خلفية داكنه يمكنك تغيير light وجعلها dark
اضغط حفظ التغييرات
مبرووك على صندوق التعليقات...
كيفية التحكم في التعليقات؟
يمكنك التحكم عن طريق الدخول على الرابط التالي :
https://developers.facebook.com/tools/comments/
كيف تحصل على الرمز الخاص بحسابك على الفيس بوك:
عن طريق الرابط التالي:
https://graph.facebook.com/aflamw
مع استبدال الجزء الأحمر بالاسم الخاص بحسابك على الفيسبوك






















0 التعليقات:
إضغط هنا لإضافة تعليق
Enregistrer un commentaire
Blogger Widgets